Featured Projects
Other Projects
Torque Redesign
In application design we had the task to redesign an app. We choose the app Torque. This app can read OBD-error codes and real-time data using a OBD adapter.

First we analysed and collected all the functions of the app and tested them in a user testing. There was a alot of potential for improvement. We defined the user needs, developed personas and set out our design principles. Afterwards wie did a lot of research into car funtions. During the research we worked together with two car experts.
–
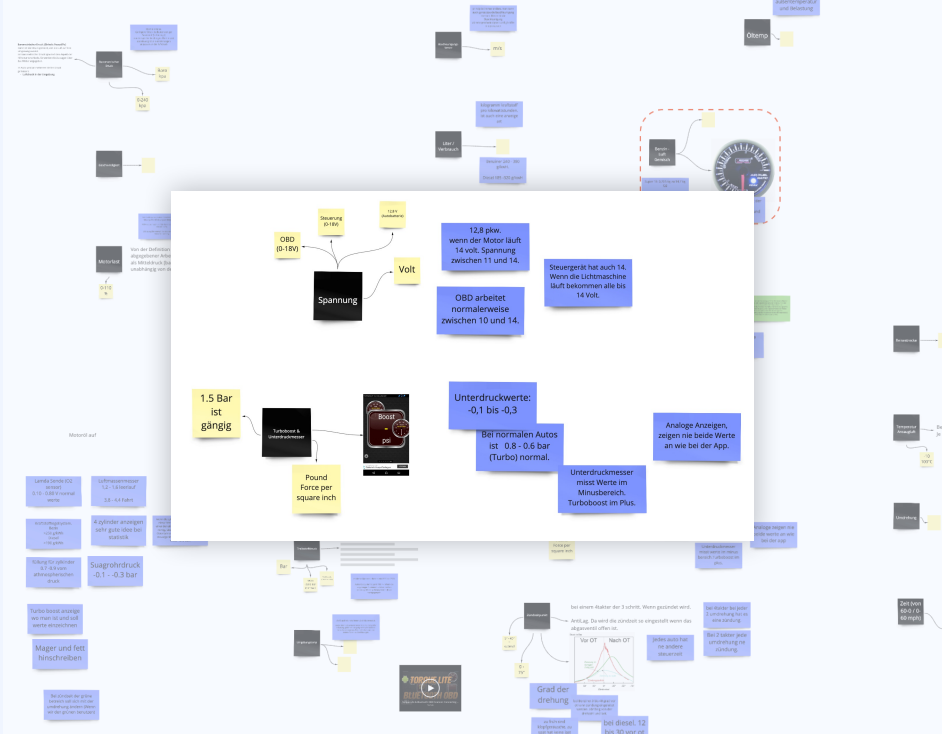
Then we developed our first prototype. We divided the app in two sectors. The Error Codes and the RealTime Data/Statistics. The next step was to user test the prototype. We tested it with the two car experts and with casual users.


With the new found insights we developed the final prototyp.

Applicationdesign
Rebecca Schellhorn
Torque Redesign
Alina Baumgarten, Elsa Franzl, Nico Aci
Semester 3
Winter 2020/21
Crypto Wallet
In our course Invention Design 2, the goal was to create a project using contemporary modern technology. We chose the topic of cryptocurrencies.
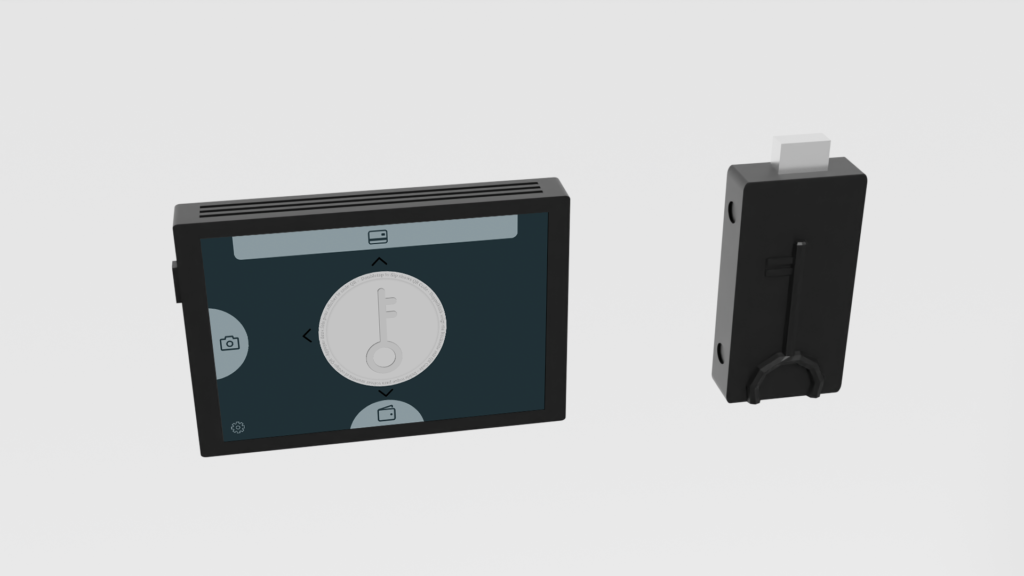
We aimed to improve the usability of a crypto wallet and simplify some of its features.
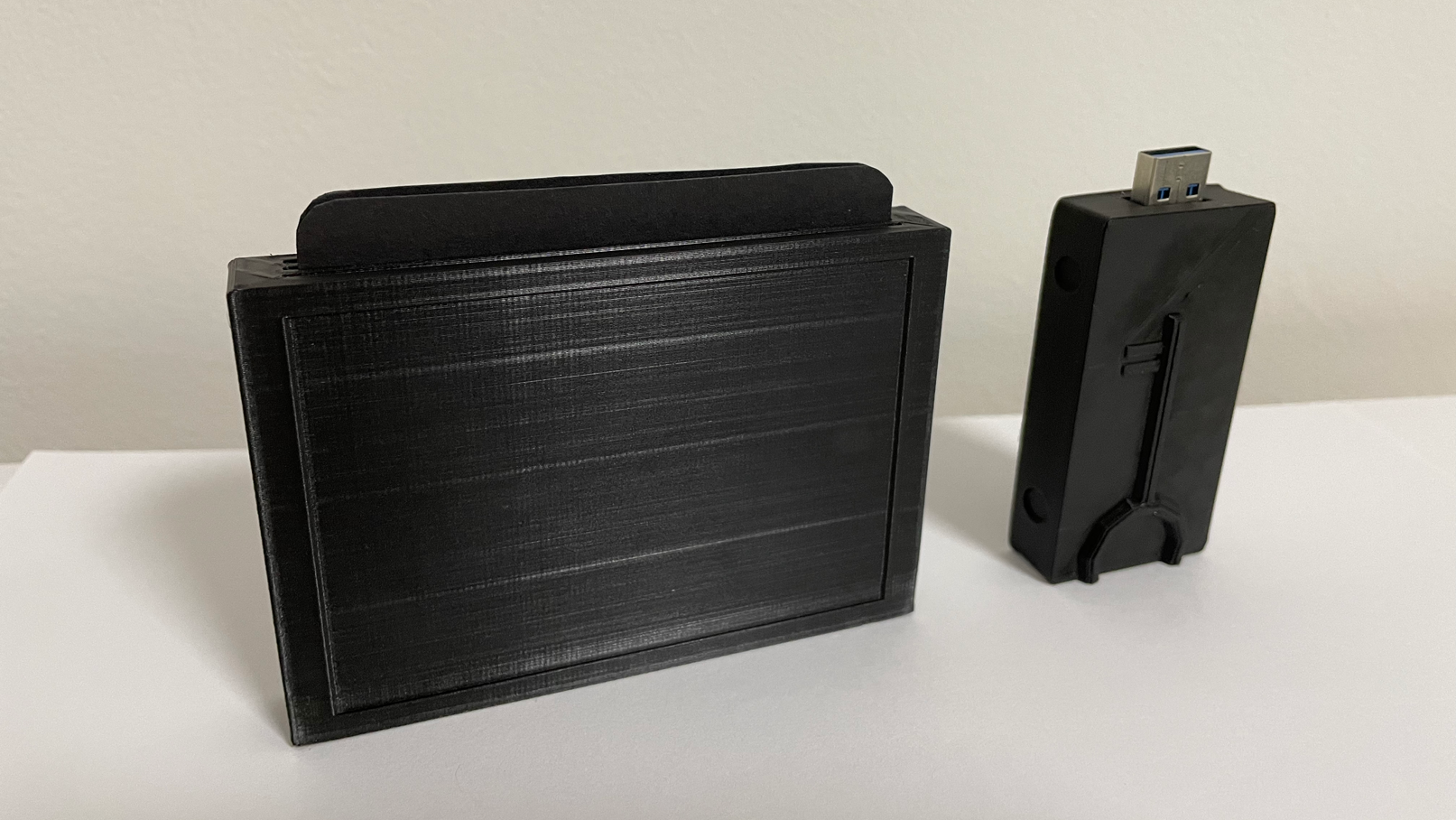
The final prototype consists of two parts. The one on the left is used for mobile payment and has three slots at the top for credit cards. These credit cards can be topped up with cryptocurrencies that have been converted to fiat currencies. The part on the right is the ‘safe.’ Cryptocurrencies from the mobile wallet can be stored there. Like existing hardware wallets, it has a USB port.

–
3D Printed model for user testing.



Inventiondesign
David Oswald
Crypto Wallet
Samuel Jaros, Nico Aci
Semester 4
Summer 2021
3D Modeling
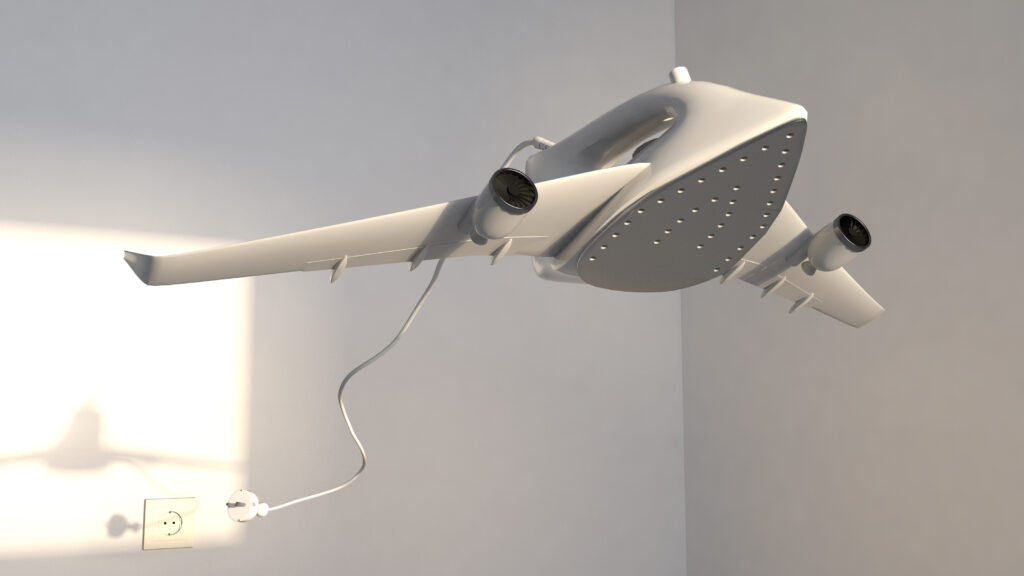
During our studies, we had a 3D modeling course where we learned the basics of Cinema 4D and had to complete a semester-long project. The theme was to place everyday objects in unusual circumstances. Every asset had to be self-made.
I decided to make a plane out of a iron for ironing clothes.

–
After the end of our student licence of Cinema4D I switched to blender. This is a gif of the classic blender donut I made.

temo
In our course “Lean Design Project,” the goal was to undertake a project with an interdisciplinary team. We had a lot of freedom in choosing the topic, the only requirement was to solve a problem.
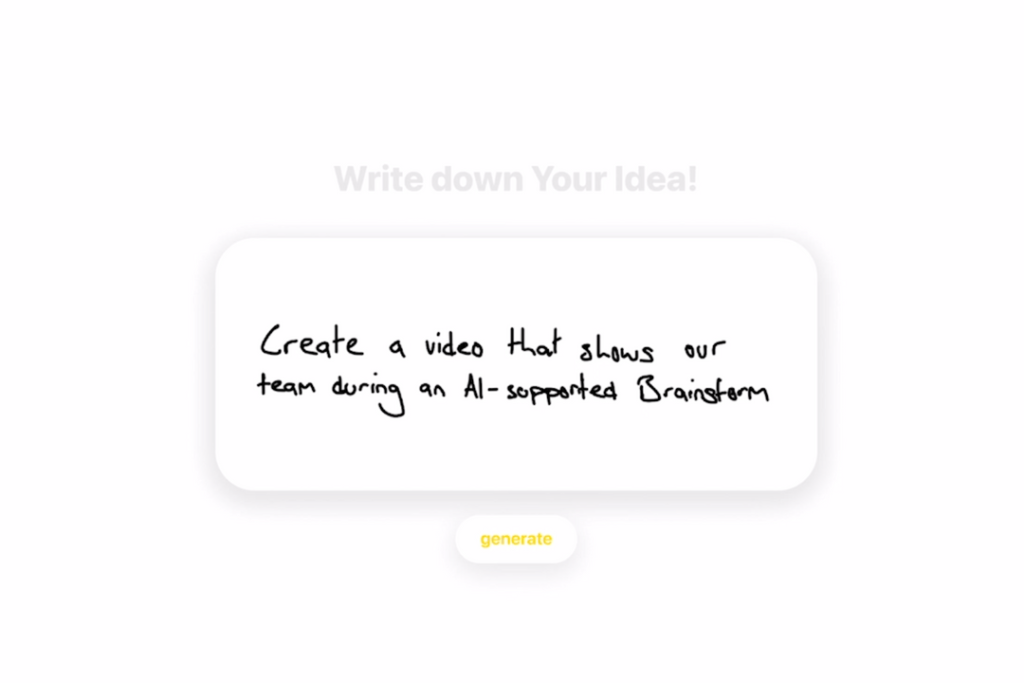
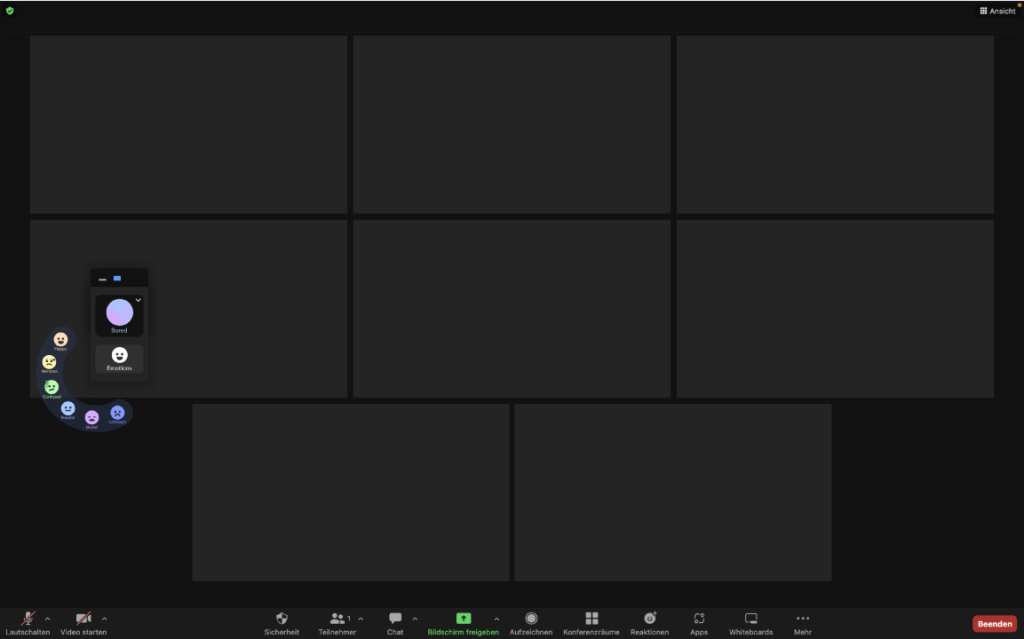
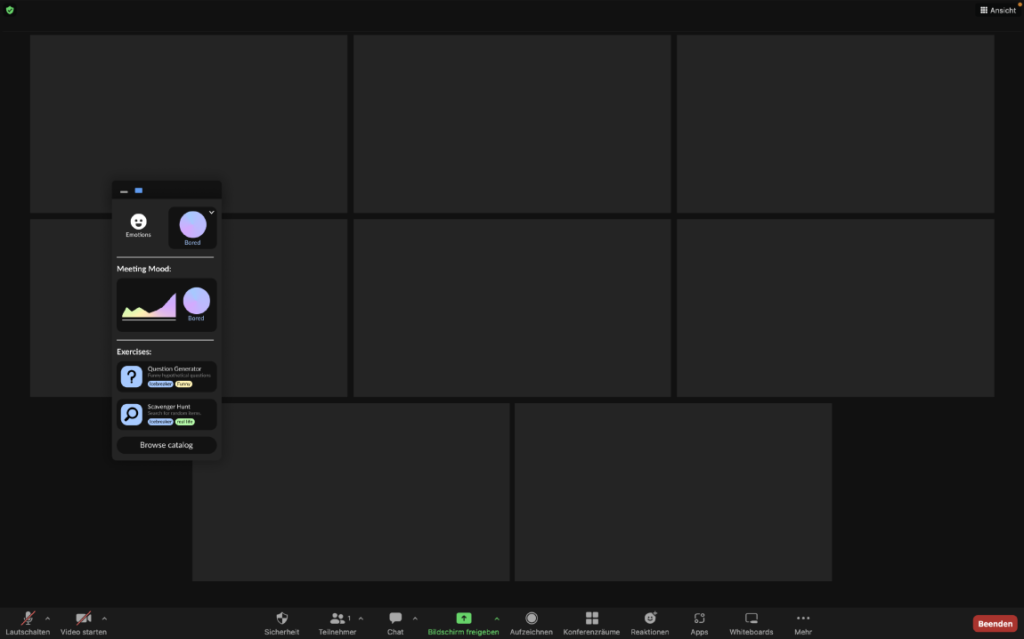
The application ‘temo’ is an add-on for existing video conferencing software like Zoom. It uses AI to detect the emotions of the participants and provides corresponding recommendations to the team leaders on how to improve the mood.

The AI recognizes different emotions of a person through the camera and can pass the information to the team leaders. The process is anonymous.
–
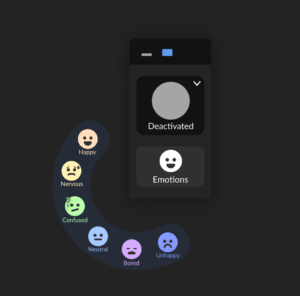
Those who do not want to be filmed can manually indicate their emotions using the emotion barometer instead. ‘temo’ has a catalog of different team-building exercises and icebreaker games, categorized for various moods.




Lean Design
Hans Krämer, Jens Döring, Markus Weinberger
temo
Nik Schomburg (IOT Aalen), Coskun Uyumaz (IOT Aalen), Keona Ihli (IoT HfG), Nico Aci
Semester 6
Summer 2022
Fossil Museum Exhibition
In the course “Interactiv Communicationsystems”, we learned the fundamentals within the field of human-computer interaction and information design. The task was to design an interactive application for a museum, trade fair, or exhibition and to apply the knowledge we had gained. We decided to make an interactive application for a museum with the topic of fossilization.
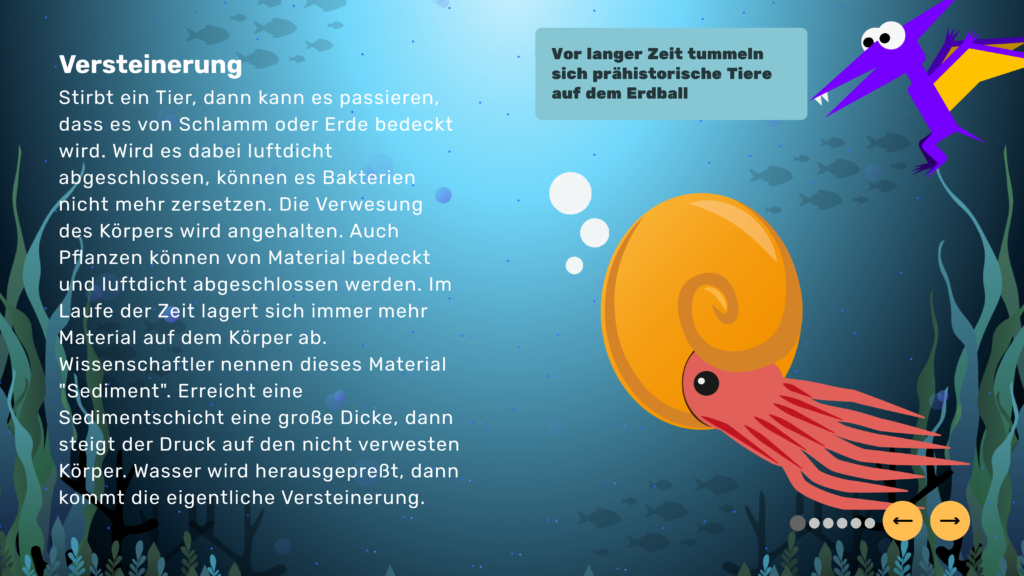
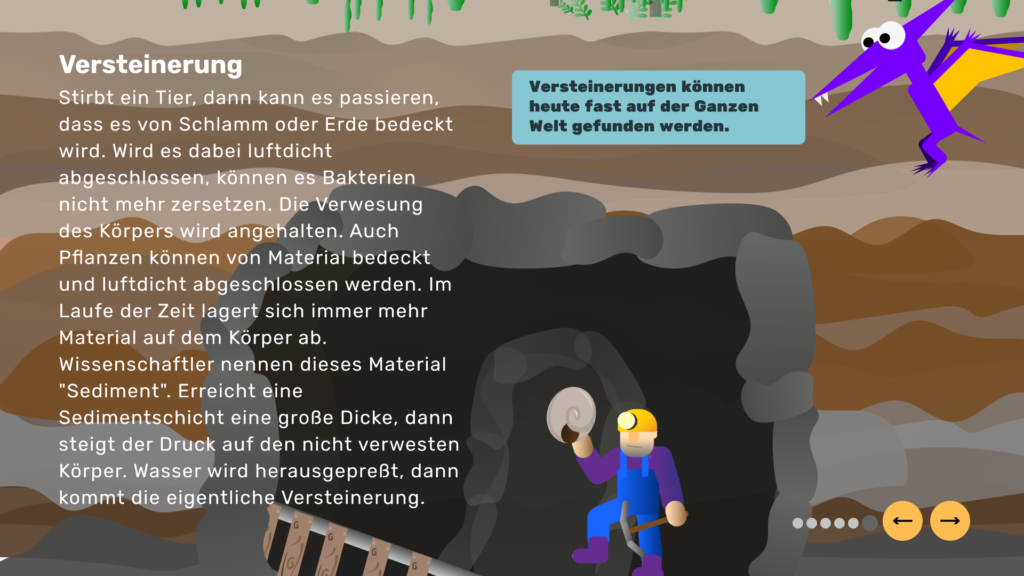
The core principle of the application is to put a little statue of a fossil type on a platform. The Fossil has a NFC-Chip underneigh and it will open a Information screen where the process of fossilization is explained.


This is the startscreen of the application. The user can put one of the fossils on a NFC-Reader Platform for more information.

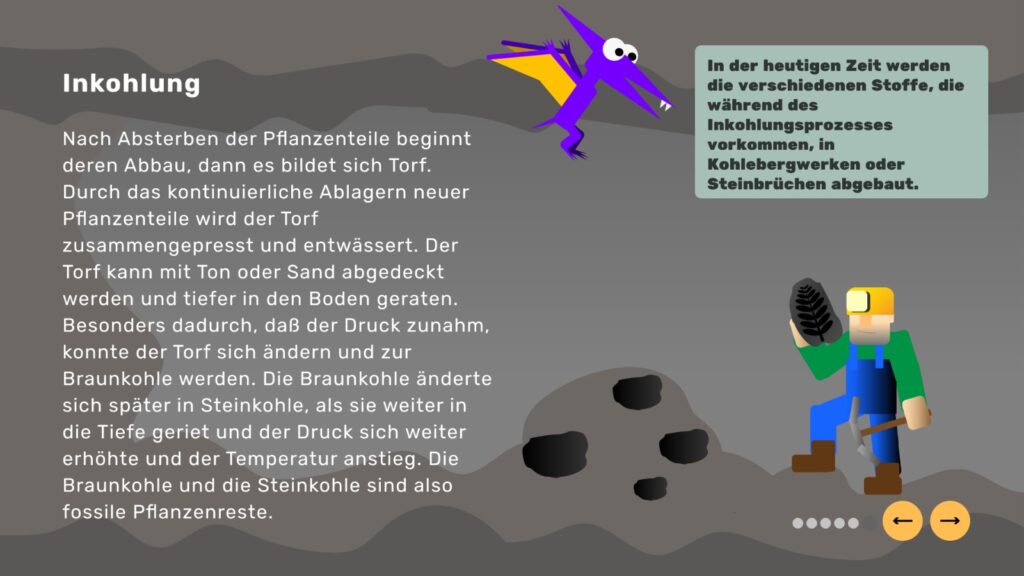
These are the four fossil types. The first from the right is Petrification, then Amber fossil, permafrost, and coalification.

When for example the fossil of Petrification is chosen it will open up this information screen. The User can, on the bottom right, click through the different Petrification stages.




Interactiv Communicationsystems
Thomas Techert
Fossil Team
Samuel Jaros, Tianming Lu, Nico Aci
Semester 2
Summer 2020